You may start to hear the term ‘headless CMS’ cross your path at some point — if not already. However, those unfamiliar with the myriad of technical jargon might find understanding what’s different about it tricky.
First, let’s get back to the basics — the traditional CMS (content management system) and shopping carts. Offerings from the likes of WordPress, Joomla, Drupal, Shopify, Magento and WooCommerce, of which you’re probably familiar with one or two.
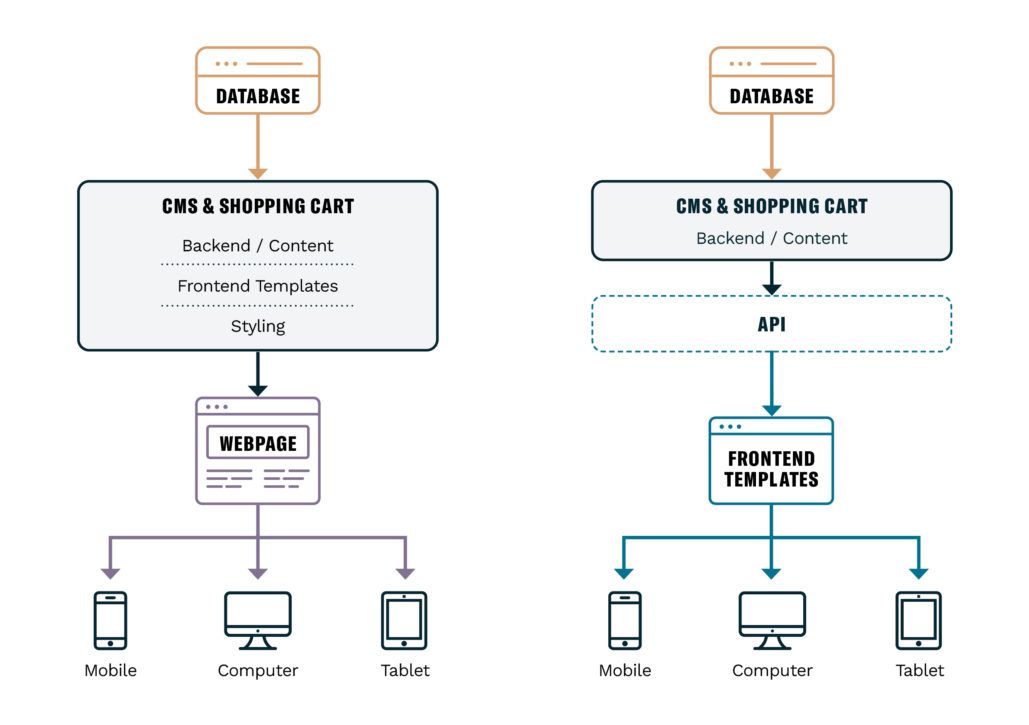
These allow developers to author and edit content to create a web page, but they also include a built-in templating and storage system. In short, a traditional CMS lets you store content, create templates, and build a web page all from the same backend or admin. It means that everything is intertwined, with some elements loading unnecessarily, and is a major cause of slow-loading pages or frontend issues from failed plugin updates.
Headless content management systems start the same, but are only interested in holding the content – not the theme or templates. You can still author, edit, and store content and image data within the system, but you won’t be able to adjust templates or themes. That’s because they sit within a separate space, undisturbed and outside the system.

The standalone templates use the CMS’s API to pull in and store the content locally, and don’t connect again until an update to that content is made. This means that the frontend of your website will already have been rendered (loaded with content) when you visit a page, rather than taking its time to do this each time a page loads. As a result, your pages load much faster, more efficiently and with more stability.
Let’s look at how this fits with the world’s high expectations around speed, scalability and security.
Why create more work and go headless?
It seems a faff at first, to recreate your templates again or take longer on web builds than buying something off the shelf. Why bother separating the rendering stage to a different framework if traditional CMSs are already capable? Well, there are a few reasons.
1. Frameworks are taking over frontend tech
Heard of a ‘framework’? It’s simply a structured set of codes used to build websites, and is what helps fetch data from the API of the headless CMS to display a page.
Frameworks are becoming more common because, for techy types, they ease the development and handling of complex real-time interactions, animations, and visualisations. As a result of their popularity, and the fact that they’re becoming easier to use, the line between websites and web applications is blurring.
Because of this separation between content (CMS) and presentation (framework), each system can focus on what it is exceptionally good at. The CMS is excellent at content authoring and storing data, and the frontend framework has the power of displaying this data in whatever way your designers’ hearts desire.
The open-ended nature of the presentation layer is what gives this way of working so much strength and flexibility.
2. A multitasking website
Nowadays, businesses have a plethora of platforms to house all of their different types of data, such as constituent relationship management software (CRM) and an association management system (AMS).
This data can be brought together through an API that integrates with a headless CMS and framework, which grabs the data from the CMS. This allows all of the information to interact seamlessly, creating a better user experience for visitors.
3. And a multitasking CMS
With a headless CMS, you’re now outputting data as an API, which means that your options for other separate platforms that can use it are limitless. A website, a distinct mobile operation and a smartwatch can all feed off that same information, without the content also having to be entered into separate systems for each one.
4. Keep your options open for the future
What’s excellent about separating data and presentation is that, if the CMS needs to be swapped or upgraded for any particular reason, the look and feel of your web page could remain untouched — as long as the new system’s API can output the same data as the previous system. This option can save a lot of time, money, and effort when the design of your existing site is working, but the CMS is outdated.
5. Faster, safer, harder
It takes a lot more for a traditional CMS to render and display a page because it has to communicate with your database of stored content multiple times. By default, a website using a headless CMS is naturally faster because the data has already been previously fetched from the API before you even visit the page.
They also have security advantages. When the rendering process happens in a separate system, rather than all in one, less data is vulnerable to exploitation.
i. Security
The frontend of the site — everything that a visitor can see and interact with — is secure from cyber attacks, as the site is static. So no database queries can be run.
The CMS backend can be completely locked down, and the original CMS frontend will redirect any possible pages to the static frontend.
If the CMS were to be somehow attacked and altered, any code to be inserted is unlikely to even be pulled through to the API, or will be sanitised enough to be useless by that point.
ii. Performance
One of the main benefits of a headless website is that you will get near 100% uptime, as the frontend is static. If anything happens to the CMS, the data will already be cached and usable on the frontend. The only exceptions are contact forms and basket / checkout pages that need to talk to the CMS to send and retrieve data.
Many performance improvements that would usually be a large manual task, such as image optimisation (especially to meet the Google Lighthouse standards) can be included by using basic plugins. These can generate the optimised images for multiple device sizes upon building the site, including serving WebP imagery to the user where possible.
The biggest bonus is the lack of server wait time, as this will be close to zero with no PHP code needing to run, before the frontend is visible. This will result in a very low TTFB (time to first byte) time — in other words, a very fast website.
Are there any drawbacks to headless?
To pretend that every solution is all rainbows and butterflies is foolish, and the transition from one structure to another comes with its own challenges.
Traditional CMSs have many out-of-the-box features, such as previewing a page, authentication for site users and e-commerce functionality. When you drop the CMS templating, you can no longer use any of those ready-made features. Either that functionality would need to be recreated using an API version of the implementation, or you may consider using a hybrid approach.
- Increased complexity: In the past, headless sites always took much longer to build and required more specialist skill sets. Thankfully, with recent advances, this is no longer the case. Also, with our approach of having a custom-built headless boilerplate, and utilising a framework like GatsbyJS for all the heavy lifting, the process is greatly simplified.
- Higher upfront costs associated with developing the frontend: Often a key barrier, as all headless frontends are built from scratch and don’t have the built-in templates that CMS platforms offer. However this is then offset by the lower costs of backend development, as this is very minimal, and is mainly configuration of the CMS platform. It also ties into our above point of having our own boilerplate solution – thereby having our own “templates”.
- More complex testing due to different applications and frameworks: It’s true, which is why we have automated tests in place that will flag up code-related errors, and always have someone check through the site end-to-end across multiple devices. We also have testing take place across local, staging and live instances, so there are always two instances where issues can be flagged up before anything hits the live site.
What’s the difference between decoupled and headless, outside of medieval punishment?
In casual speech, saying ‘headless CMS’ or ‘decoupled CMS’ doesn’t matter. The difference is that ‘decoupled’ is a broader term for any system that separates its content authoring and data from its rendering. By contrast, a purely headless CMS has no templating system at all.
For example, Drupal is not, strictly, a headless CMS. It has a templating system but could technically be a decoupled CMS, if you were to move the rendering stage to a separate framework.
Should I change to a headless website?
Giving an absolute answer would be easy, but there’s no hard and fast rule. Each implementation may benefit more readily from a headless or traditional CMS, depending on the needs of the site. By and large, the complexity in how you manipulate or interact with your data, in addition to how many data sources you have, are good indicators for which system is most beneficial.
In general, big, image heavy sites will benefit from a headless CMS in terms of speed, as the images will be better optimised and therefore be faster to download. All sites, though, would benefit from the hosting cost reduction. On the whole, less powerful servers are needed to run a headless site, as there are no requests to a database being made on every page load.
People using cloud-based hosting such as Digital Ocean, AWS (Amazon Web Services) and Microsoft Azure would see the biggest difference, as these charge monthly based on usage. As headless sites generally don’t make requests on each page load, you should be charged less, as fewer resources are being used compared to a traditional CMS.
E-commerce sites are where the benefits truly shine, though. With a traditional CMS platform, category and product pages have to make multiple requests to the database — sometimes hundreds. With a headless approach, all these requests are done once at build time, before the customer even gets to the site. This can quite often shave multiple seconds off a page load time.
Another big benefit of a headless system for ecommerce is that you avoid being stuck with the CMS’s basket and checkout appearance and function. These two pages are generally the most complicated parts of any CMS and, as a result, are very rarely customised. Going headless avoids this, as the basket and checkout can be designed however you like, and streamlined to suit your business — avoiding an outdated-looking and convoluted section of the buying process.
Headless websites are usually the best option if:
- Your current site is using an old CMS platform, or is soon to be unsupported. The frontend can be built, and then the CMS backend swapped at a later time.
- Your site needs a high level of accessibility, as all the relevant markup can be automatically added in for things like screen readers and even voice assistant devices like Alexa.
Don’t rush in — there are important things to consider
- Hosting: The frontend and backend of the website can be hosted on two separate servers, which means each can be optimised for its respective environment. This could lead to reduced server costs, especially when using cloud-based hosting, such as with AWS or Azure. The frontend of the site can be on an incredibly small server.
- Cost: Reduced server costs, especially for cloud hosting. Cloud host businesses tend to charge based on computing time. With a static site, this would be minimal. The costs would only be charged when using the backend admin panel, or during build time for the frontend.
Technology is full of fads and fashions, but the more flexible operation of headless CMS means taking the guillotine to a website’s structure is unlikely to produce offal.
